Remise des éléments
5 jours ouvrés avant la date de mise en ligne de votre campagne ou de la date d’envoi de votre emailing
Pour une délégation de sous domaine, 10 jours ouvrés avant la date d’envoi de votre emailing
Conditions générales :
Tout non respect des spécifications techniques entrainera la non diffusion de la campagne :
clicktag non fonctionnel, poids surélevé, protocole https non respecté, … Tout non respect du délai de remise des éléments pourra engendrer un retard dans la diffusion de la campagne. Leboncoin Publicité ne peut être tenu comme responsable de la non diffusion ou du retard de diffusion de la campagne suite au non respect des spécifications techniques et/ou du délai de remise des éléments par l’annonceur.
Concernant les campagnes emailings, ces délais permettent de nous assurer du bon fonctionnement de votre sender et de la conformité de votre création.
Tout non respect du délai pourra engendrer un décalage de la date d’expédition de votre emailing.
Spécifications techniques
Dimensions
Les dimensions demandées sont toujours en pixel et en 72dpi.
Poids des fichiers
Poids maximum autorisé : > 50Ko
Cette limite de poids permet d’assurer l’affichage de votre publicité à l’ensemble des visiteurs peu importe leur type de connexion
HTML 5
Les éléments à fournir
- Un fichier zip contenant les éléments de la bannière (html, css, images…).
- Ou le lien vers la bannière hébergée.
Dimensions
Nous vous demandons d’utiliser la balise Meta suivante en l’adaptant à la taille de votre création afin d’assurer une diffusion dans les bonne dimensions.
<meta name="ad.size" content="width=[x],height=[y]">
- la balise meta s’insère dans la balise
head de votre fichier HTML
- [x] [y] sont des valeurs en pixel
Les dimensions des créations HTML5 doivent être fixes (970*90 768*90 320*50 …).
Les tailles dynamiques telles que "Fluide" ne sont pas acceptées.
Pour les fichiers HTML de créations dans des dossiers Google Web Designer, les propriétés minWidth et minHeight du paramètre creativeProperties doivent être différentes de zéro. Par exemple, "creativeProperties":{"minWidth":0,"minHeight":0,"maxWidth":0,"maxHeight":0} génère une erreur.
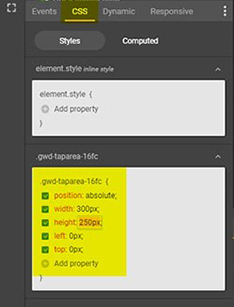
Exemple :
Pour un pavé 300*250 la balise meta à insérer sera la suivante :
<meta name="ad.size" content="width=300,height=250">
Vidéos
| Codec |
Extension |
Débit vidéo |
Débit audio |
Durée conseillée |
Poids maximum conseillé |
| h264, vp9, theora |
mp4, webm, ogv |
600 kbits/s |
96 kbits/s |
15 secondes max. |
2 mo |
Le son doit impérativement s’activer au clic et non pas au survol de la bannière.
Les vidéos dont le son s’active au survol pourraient être bloquée par certains navigateurs.
Si la vidéo sur votre bannière a du son elle devient donc interactive.
Dans ce cas il faudra que vous intégriez le click tag à votre niveau. (voir comment insérer un click tag)
Dans la balise vidéo, n’oubliez pas de renseigner l’attribut poster=« image.jpg »qui permet d’indiquer une image à afficher par défaut dans l’espace réservé par la vidéo, avant que la lecture de celle-ci ne soit lancée.
Selon le navigateur et le modèle du mobile de l’utilisateur, la vidéo peut ne pas s’afficher correctement. L’intégration du poster permet ainsi d’assurer l’affichage de la bannière sur tous les supports.
Protocole HTTPS
Les sites Agriaffaires et MachineryZone utilisent le procotole HTTPS afin de sécuriser et fiabiliser ses sites.
Les URLs absolues* devront être appelées en HTTPS uniquement. Il faudra donc vous assurer que votre plateforme d’hébergement soit compatible avec ce protocole.
Les URLs appelées en HTTP entraîneront systématiquement la non diffusion de la bannière.
*URL absolue : appel de fichiers sur des serveurs distants comme par exemple les bibliothèques de code ou images.
Exemple :
<img alt="" src="https://mon-serveur.com/mon-image.jpg ">
Clicktag
Le click tag est l’URL de destination de votre création vers laquelle l’utilisateur sera redirigé lors du clic.
Quand insérer le clicktag ?
Nous pouvons définir pour vous l’URL au niveau du diffuseur si votre créative est hébergée et si vous souhaitez que l'intégralité soit cliquable.
Dans le cas où vous nous fournissez un fichier zip et/ou si vous souhaitez cibler un élément spécifique pour la redirection dans votre création (car celle-ci est interactive par exemple) vous allez devoir l’intégrer à votre niveau.
Comment insérer le click-tag ?
Avec Google Web Designer ou en HTML5
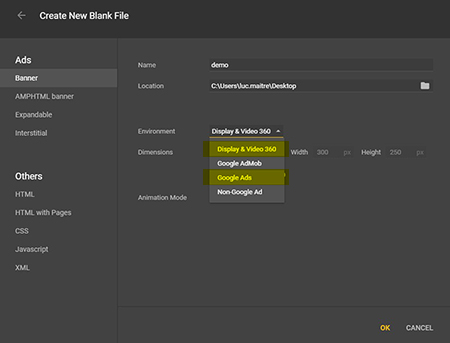
1. Google Web Designer
Vérifiez que l'environnement du projet soit bien Google Ads ou Display & Video360
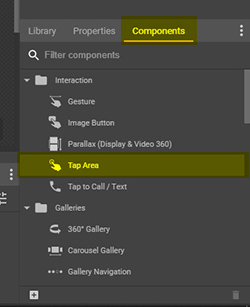
Une fois votre création terminée, allez dans le panneau composants et insérez une Zone Cliquable.
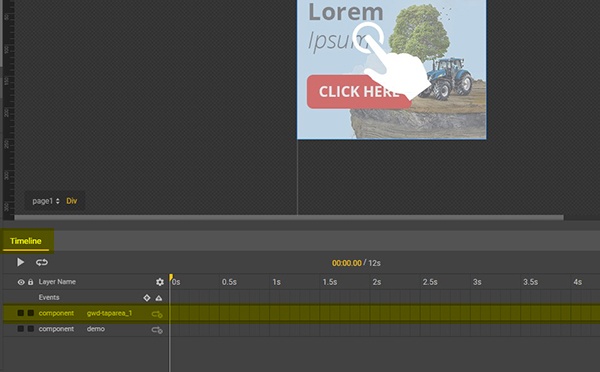
Dans la timeline, faites en sorte que le composant Zone Cliquable soit bien au dessus des autres calques.
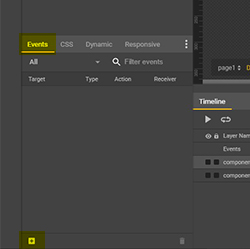
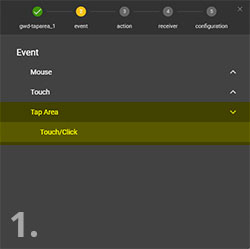
Allez dans le panneau Événements et cliquez sur le en bas de celui-ci.
- Ensuite sélectionnez dans la liste Zone Cliquable
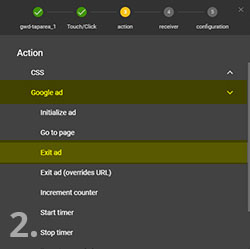
- Dans l’onglet action choisissez Annonce Google puis quitter l’annonce
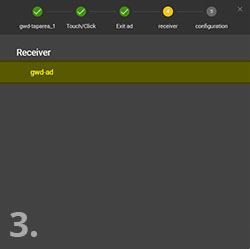
- Dans l’onglet destinataire choisissez gwd-ad
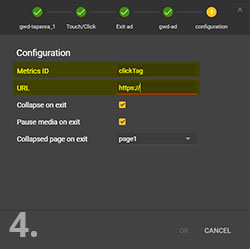
- Enfin dans l’onglet configuration
- Metric ID: clickTag
- URL: L’URL de destination
2. HTML5
Pour cela ajoutez le code suivant dans la balise head de votre fichier HTML.
Renseignez l’URL au niveau de la variable destUrl.
<head>
<!--Set the intended size for your creative-->
<meta name="ad.size" content="width=300,height=250">
<script type="text/javascript">
// Fill in your URL here
var destUrl = "http://www.yoururl.com";
// Collect clickmacro
var queryString = window.location.search;
var urlParams = new URLSearchParams(queryString);
var clickMacro = urlParams.get("click");
// Clicktag generation
if (clickMacro === null) {
var clickTag = destUrl;
}
else {
var clickTag = clickMacro + "?&adurl=" + destUrl;
}
</script>
</head>
Faites référence à la variable clickTag sur l’élément dans votre créa qui servira de Click To Action
<a href="javascript:window.open(window.clickTag)">Click here</a>
Si la redirection est globale à la créa il faudra contenir l'ensemble
<body>
<a style="display:block;" href="javascript:window.open(window.clickTag)">
[YOUR CREATIVE HERE]
</a>
</body>
Le click tag doit pouvoir être lu sans difficulté par l'Ad Manager. Les minifications et obfuscations sont donc à éviter.
Nous déconseillons l'utilisation d'URL de destination codées en dur dans vos éléments, car cela empêche l’Ad Manager d'effectuer le suivi des clics et les traffickers de mettre à jour l'URL.
Expand
Pour une bannière expand vous devrez nous fournir deux fichiers (lien ou zip)
- 300*600 qui correspondra à l'état fermé de l’expand
- 900*600 maximum, qui sera l’état expanded de votre bannière
- L’ouverture de l’expand se fera uniquement au clic.
- La bannière expanded s'affiche à la place de la bannière initiale et s’étendra sur la gauche de l’écran.
Etat fermé
Il n’y a pas de spécifications particulières sur votre fichier en 300*600.
Notez cependant que vous ne pourrez pas avoir d'interaction à la souris sur cette bannière. La gestion de l’ouverture se faisant au niveau de l'adserver, celle-ci se placera par dessus votre créa, bloquant tout évènement avec le curseur.
Etat ouvert
Nous vous recommandons de télécharger le template de l’état ouvert.
Clicktag
Si vous souhaitez mettre un clicktag dans la bannière renseignez l’URL au niveau de la variable DesUrl
var destUrl = "http://www.google.fr";
Faites référence à la variable clickTag sur l’élément dans votre créa qui servira de Click To Action
<a href="javascript:window.open(window.clickTag)">Click here</a>
Pixels d’impression
Il y a au total 10 pixels d’impression disponibles. Le premier est cependant réservé pour le comptage d’ouverture de votre expand.
Vous aurez la possibilité d’exploiter 9 autres pixels d’impression. SuiviImpression1...SuiviImpression9
Vous pouvez soit les utiliser en survol de souris
<div id="SuiviImpression1" onmouseover="javascript:changePixel(this.id);">interaction</div>
ou au clic
<div id="SuiviImpression1" onclick="javascript:changePixel(this.id);">interaction</div>
Si vous en avez exploité, n’oubliez pas de nous indiquer le nombre de pixels d’impression que vous avez utilisé pour que nous puissions les relier dans l’adserver.
Bouton de fermeture
Le bouton de fermeture est géré automatiquement par l’ad server et sera placé sur le coin supérieur droit de la bannière expanded.
Emailing
Règles de délivrabilité standard
Un fichier html fourni sans autres dossiers.
Structure
- Le charset doit être en
UTF-8 - Le Doctype doit être
<!DOCTYPE html> - Privilégier les
<table>, les <div> doivent être utilisés uniquement en connaissance de cause. Certains clients de messagerie gèrent difficilement autre chose que les <table> sauf si on utilise les <div> avec les balises mso ou les exceptions de client tel que Outlook, Yahoo, Gmail... - Pas d’emailing de plus de 600 px de large.
- Pas de feuille de style externe, mais uniquement des styles in-line.
- Le css dans le head est toléré pour le responsive, mais si possible privilégier l'adaptation au responsive, et les styles css in-line dans les balises html.
- Pas de polices autres que Arial ou Verdana.
Images
- Pas d’images plus lourdes que 45 Ko.
- Les images doivent être hébergée et les liens en absolu en https:
- Les gifs peuvent être acceptés uniquement s’ils font moins de 45 Ko et qu’ils desservent le message global de l’email (si le gif est préconisé, la première slide de l’animation doit comporter le message voulu de l’image. Certains clients de messagerie affichent le gif mais la rende fixe à la première image).
- Toutes les images non structurelles doivent avoir une balise ALT remplie (texte descriptif du visuel si l’image ne s’affiche pas).
- Aucun Background en image.
Information de l’en tête de l’email
- Nom de l’expéditeur
- Adresse mail expéditeur
- Adresse mail de réponse
- Objet du mail (36 caractères maximum)
- Sender
Pourquoi faire une délégation de sous domaine ?
La délégation de sous domaine est obligatoire pour la création d’un sender personnalisé.
Elle permet aussi de personnaliser au nom de la marque les liens dans l’emailing.
La délégation de sous domaine est ainsi fortement recommandée pour deux raisons :
- Avoir des liens et une url de redirection dans l’email avec le nom de domaine de la marque permet de rassurer l’utilisateur.
- Optimiser la délivrabilité des emailings car chaque lien personnalisé bénéficie de la réputation du sous domaine.
Paramètres avancés (facultatif)
Rajout des balises mso pour une compatibilité optimale sur les clients de messagerie Outlook, yahoo, etc.
Annexes
Google Analytics
Si vous avez un compte Google Analytics, nous vous recommandons de suivre les étapes ci-dessous afin de pouvoir suivre la performance de votre campagne depuis Google Analytics.
1. Utiliser le générateur d’URL ci-après : https://ga-dev-tools.appspot.com/campaign-url-builder/
2. Remplir les champs obligatoires
Website URL : complète de la page de redirection souhaitée
Source : Support sur lequel la campagne sera en ligne (Exemple : Agriaffaires, Machineryzone, Agritel)
Il est également possible de remplir d’autres champs facultatifs :
Medium : Format utilisé
Name : Nom de la campagne (Portes Ouvertes, Promotions, etc.)
3. Cliquer sur Convert URL to short Link et récupérer le lien court généré